In addition to actually marrying my husband, one of the things I was most excited about in getting ready for my wedding was the opportunity to put my design skills to use developing and creating our own, one-of-a-kind invitations, save the dates, thank you cards and more.
One thing that got me particularly excited was the opportunity to not only utilize my HTML & CSS skills, but to be able to push myself further & further to learn some of the "new" coding opportunities in web design in order to create a truly original, built-from-scratch wedding site. So I got to work, starting with what I knew and then seeing how far I could go to create parallax effects, dynamically changing content (based on device or screen size), and integrations with other services (including an in-depth, customized RSVP form using Cognito Forms).
In the end, I was thrilled with the site – which perfectly complemented all of the collateral content I had been designing, demonstrated the perfect amount of class & sophistication, and incorporated a sense of playfulness as well.
On this page, you can see a couple of my favorite parts of the site, including a double slideshow which, when scrolled through, reveals separate "matching" photos of the grooms as they grow up, as well as the customized map that I created from scratch to provide out of town guests with a list of amenities in the area around the wedding venue and hotel.
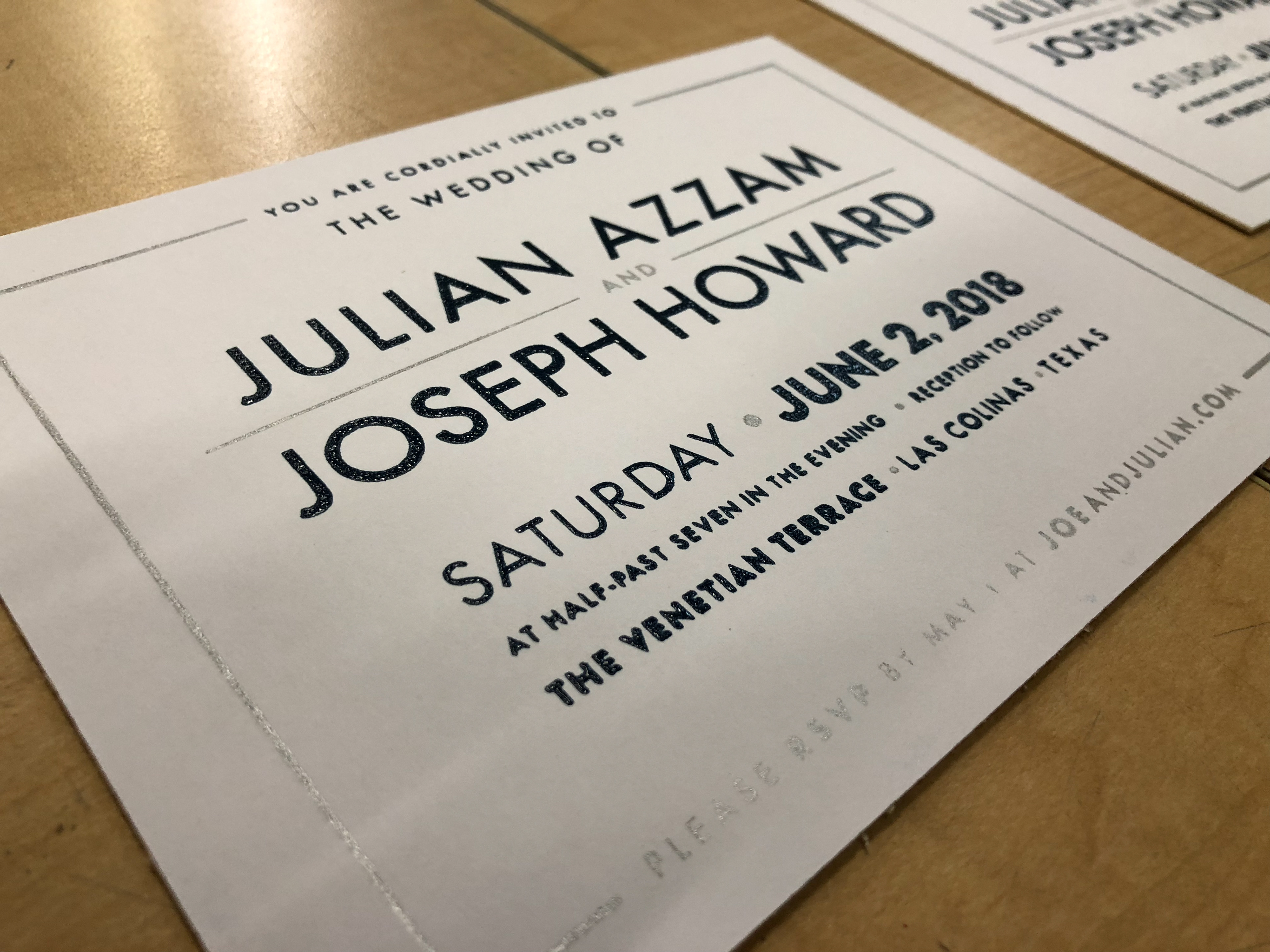
Finally, at the bottom of the page, I've also included some photos of our invitation – which was a whole exciting adventure in itself for me, because I used our invitation as an excuse to teach myself how to screen print!
The web site works great on mobile or on a computer... But if you have the time, check it out on both! I'm particularly proud of the work I put into learning how to make the site as dynamic as possible, and accessible on any device. The only element that no longer works is the RSVP form, which expired in 2018.